开发常用UI框架(PC端,移动端)
PC端:Element UI
1、Vue管理器中下载依赖 element_ui
2、在 main.js 中完整引入 element ui,引入 lib-flexible
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
移动端:mini-ui vux vant(有赞) cube-ui
eg:使用cube-ui
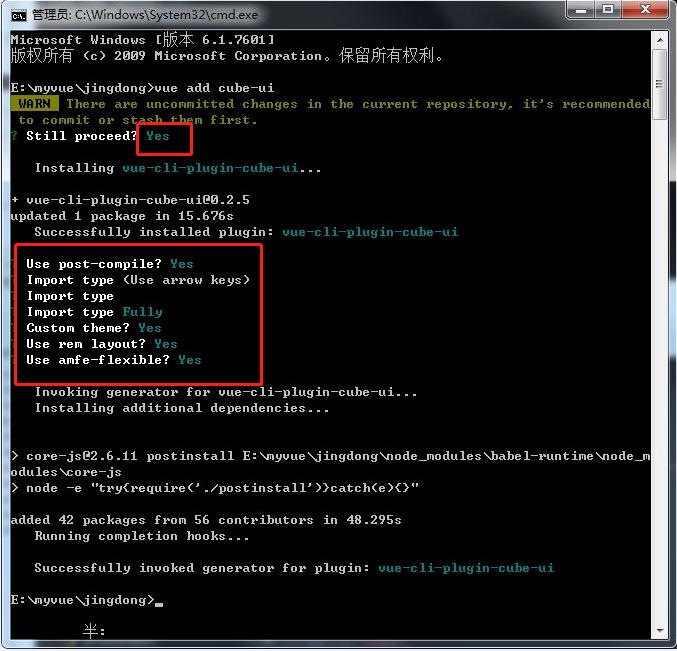
1、新建好一个项目实例后,启用cmd 指令:vue add cube-ui
2、执行过程会询问一些配置项,如图
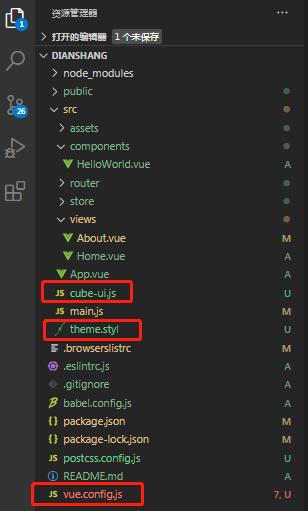
3、安装好后文件夹 src 中会多了一些文件,如图
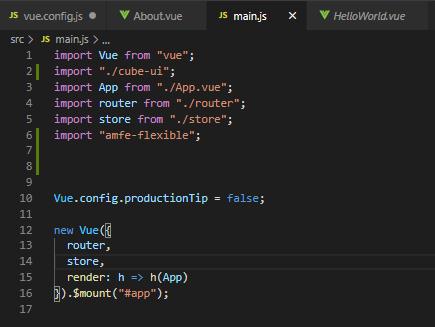
4、注意 main.js 要引入,如图